・サイトの読み込み速度が遅い
・PSI(Page Speed Insights)の「第三者コードの影響」って何?
こんな悩みを解消します。
「サイトの読み込み速度を上げよう」とよく言いますが
Google提供のサイト読み込み速度測定サービス「PSI(Page Speed Insights)」で提案される改善案ってどんな対策をしたらいいかわからない事多いですよね。
今回は「PSI(Page Speed Insights)」で発生する「第三者コードの影響による読込み遅延」の改善方法を簡単かつ具体的に説明します。
本記事を参考にすると「第三者コードの影響による遅延の改善方法」が理解でき、サイト速度向上による「読者の離脱低減」「SEO対策効果」が期待できます。
・読み込み速度が速いサイトが受けられる恩恵
・「第三者コードの影響による遅延」の原因
・「第三者コードの影響による遅延」の改善方法
・対策による効果確認
ブログ歴1ヶ月の筆者でもできる簡単な方法です。対策前後で「Page Speed Insights」における「モバイル」の速度スコアが「55」→「90」まで改善しています
読み込み速度が速いサイトが受けられる恩恵

最初に読み込み速度が速いサイトに改善するメリットを紹介します
これは大きく分けて2つあります
・読者の離脱防止
・SEO対策による検索順位向上
簡単に説明します
読者の離脱防止
読み込み速度を早くすると読者が離脱するのを防止できます。
読者はとにかく早く情報が欲しくてあなたのサイトを訪れています。
そこで読込速度が遅いとすぐに「戻るボタン」を押されて、サイトを見てもらえるチャンスが失われてしまう訳です。
SEO対策による検索順位向上
SEOの面から見てもサイトの読み込み速度が速い方が有利と言われています。
検索エンジンとしてもサイトの巡回がしやすいサイトの方が高評価なわけですね。
コンテンツの質が同じなら速度が速いサイトが上位に表示され
結果としてあなたのサイトを訪れる人が増えるという訳ですね。
「第三者コードの影響による遅延」の原因
では「第三者コードの影響による遅延」がどんな項目なのか、とその原因を説明します。
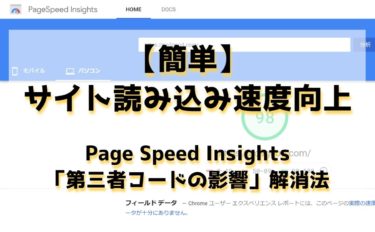
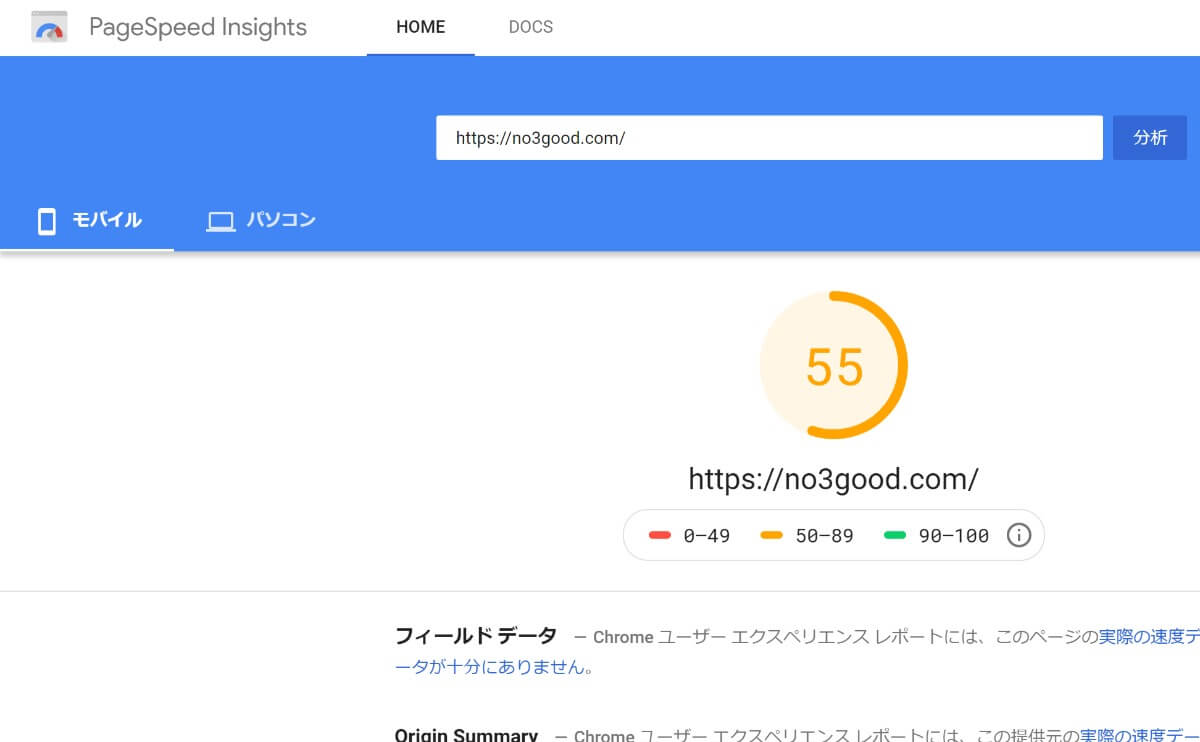
改善前「Page Speed Insights」の「モバイル」のスコアは下の写真のように「55」点です。
ちなみに測定前にはブラウザを再起動し、「閲覧履歴の消去」でキャッシュ等を全て消してから測定しています。
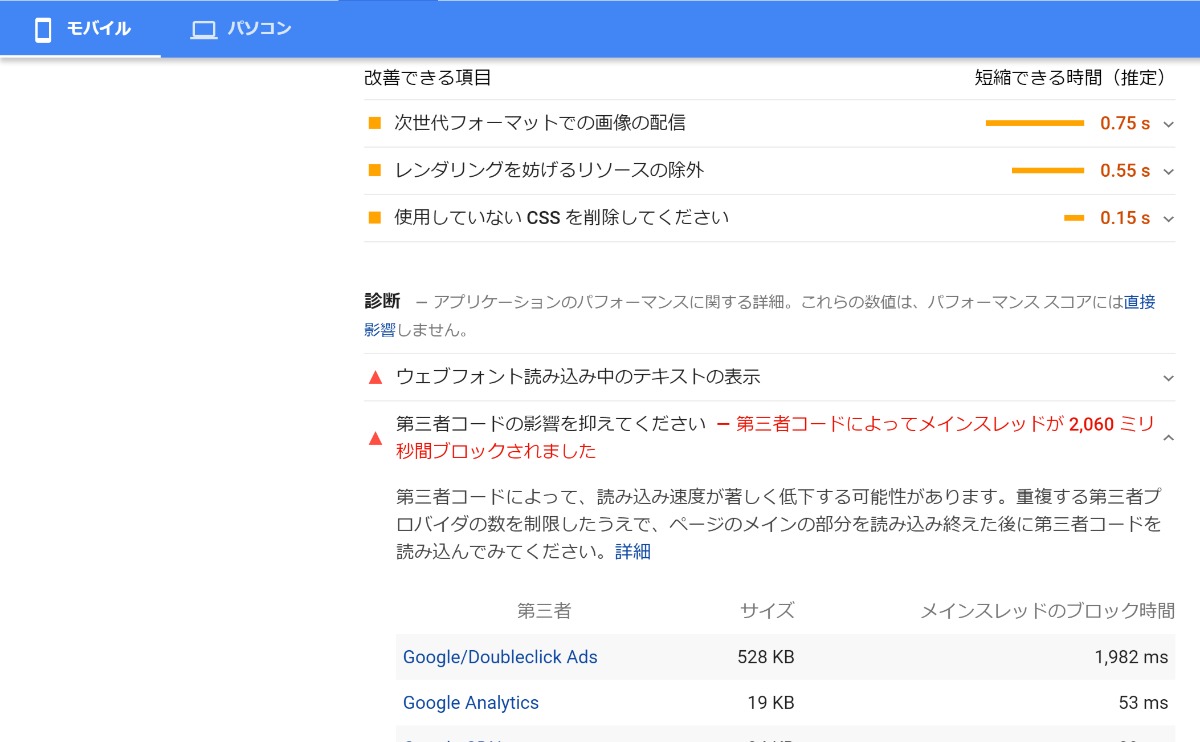
下の詳細画面を見てみると特に大きく速度を低下させている項目があります。
それが「第三者コードの影響を抑えてください」という項目です。
写真では「メインスレッドが2,060ミリ秒間ブロックされました」となっています。
で、その第三者が誰なのかと思い下を見ていくと
「Google/Doubleclick Ads」が大半を占めています
これが何なのか?というと、そう・・あなたが大好きな
「Google AdSense広告」の事なんです!
・・・いや、これは自分の中では結構衝撃でしたよ
合格して喜んで入れたGoogle AdSense広告が、まさか自分のブログを遅くしていて
しかも同じGoogleのサービスである「Page Speed Insights」に引っかかって
「対策しろ」って言われてるっていうね
まあなんとも理不尽な話ですが対策をしていきましょう。
「第三者コードの影響による遅延」の改善方法
対策の参照元
「第三者コードの影響による遅延」を改善する方法として
今回は「Google AdSense広告」を「遅延読込みする」という方法をとっています
参考にしたのは以下のサイトです
日本語の別サイトもあったのですが、そこのコードではうまく動かなかったため、英語の上記サイトを参考にしました。
この方法はコピペではありますが「テーマエディター」を変更しますので
必ずバックアップを取った上で作業してください
筆者のブログ執筆環境
また筆者がブログを執筆している環境を説明しておくと
サイトの構築ソフトはWordPressで、テーマは
【THE THOR(ザ・トール)】

を使用しています。
SEO対策が完璧で読込み速度対策もバッチリで有名ブロガーも多く使っているテーマです。
 を使用しておりこちらも速度が速く快適です。
を使用しておりこちらも速度が速く快適です。
ワードプレスユーザーに圧倒的人気を誇るサーバーです。
今回の手順はWordPressであれば他テーマもほとんど同じやり方で可能だと思いますが
細かい差異はご容赦ください
手順は大きく分けて2つあります。
・全アドセンス広告のHTMLコードの一部を削除する
・テーマフッター(footer.php)にコードをコピペする
全アドセンス広告のHTMLコードの一部を削除する
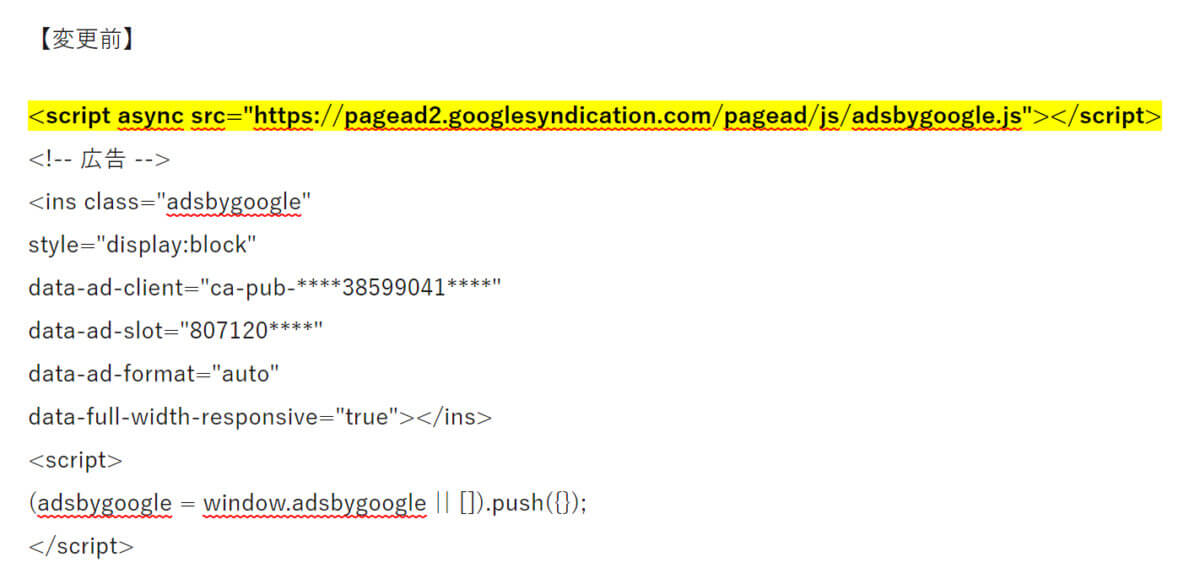
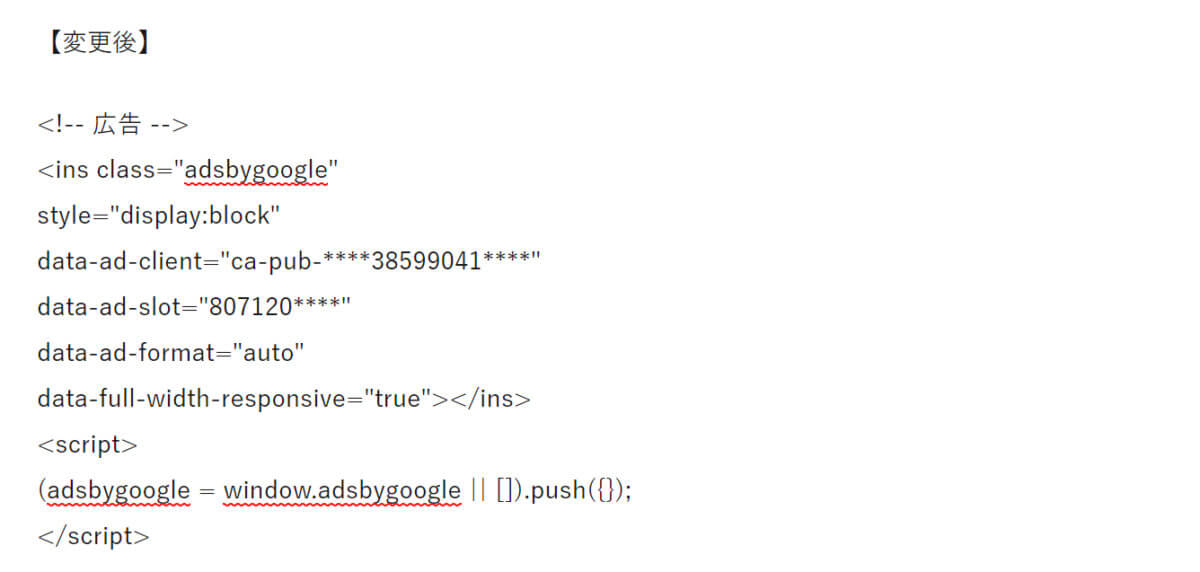
まずはサイト内にある全アドセンス広告におけるHTMLコードの下記マーカー部分を全て削除します
「1つでも残っていたらダメ」と書かれていたので丁寧に消します。
慣れれば繰り返しの作業になります。
サイドバー等に表示しているアドセンス広告等も全て処理します。
テーマフッター(footer.php)にコードをコピペする
次にテーマフッター(footer.php)の指定部分にコードをコピペします
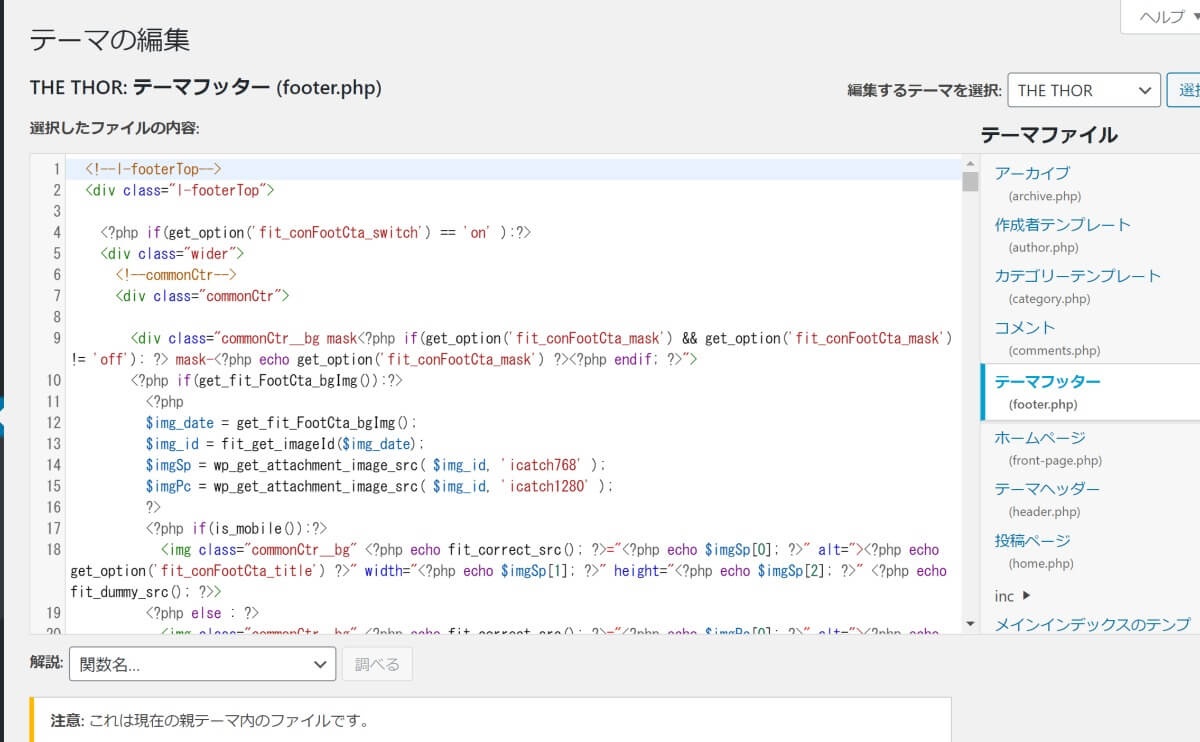
テーマフッターの編集方法は
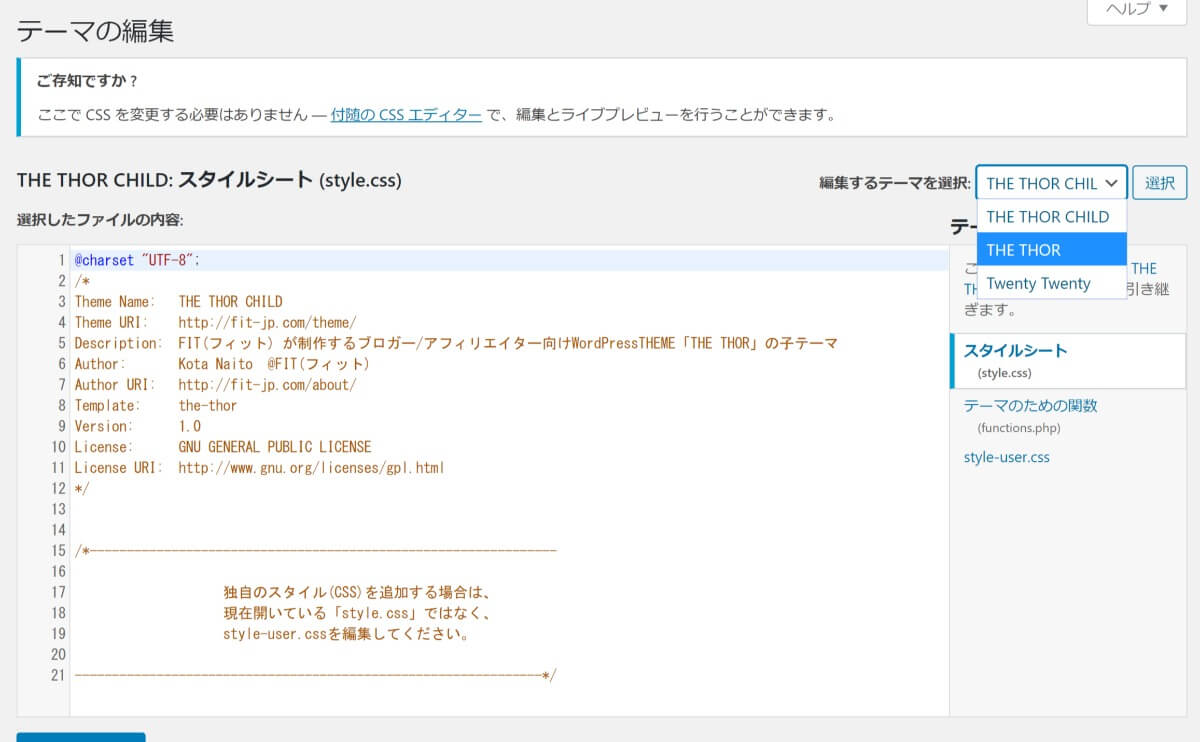
WordPressダッシュボード「外観」→「テーマエディタ」を選択します
親テーマに変更(THE THOR CHILD→THE THOR→選択)します
テーマファイル内の「テーマフッター(footer.php)」を選択します
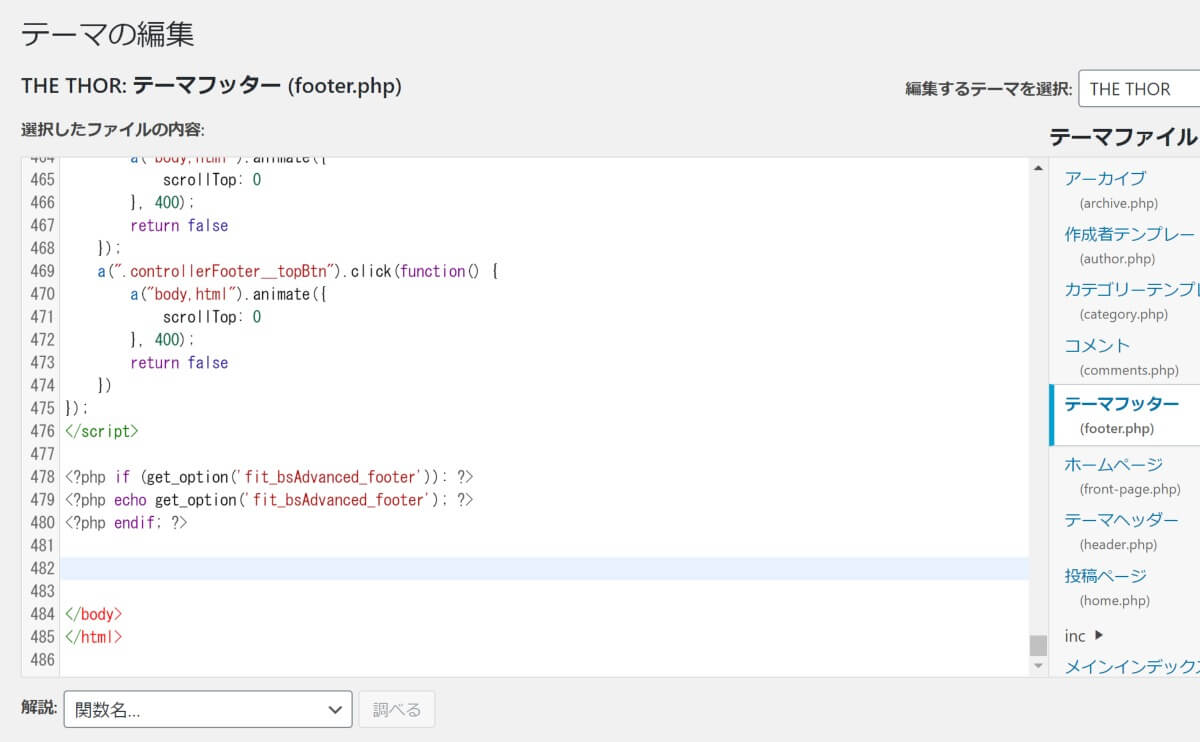
一番下にスクロールして</body>というコードの直前にカーソルを置きます
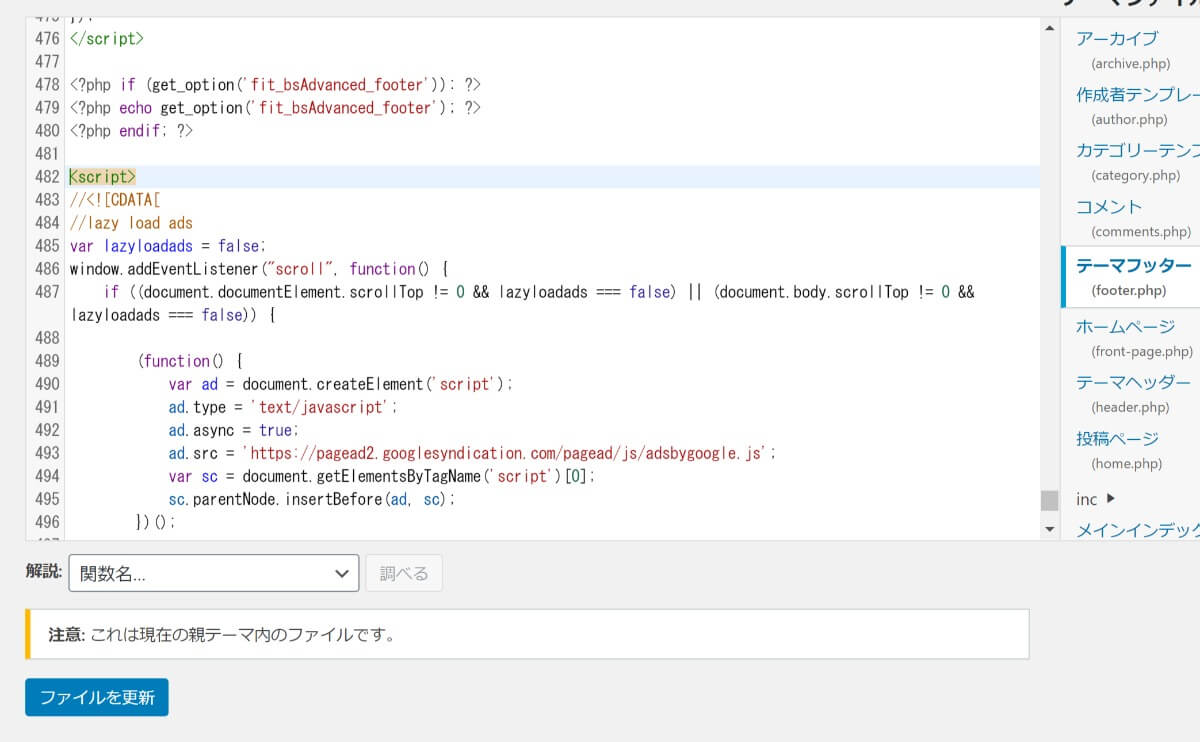
この場所に下のコードをコピペで貼り付けます

最後に必ず「ファイルを更新」ボタンを押して「ファイルの編集に成功しました。」と表示されることを確認してください。
以上で作業は終了です。
念のため、サイトの表示が崩れていないか、確認を行ってください。
アドセンス広告はサイトを開いたタイミングから少し遅れて表示されるかと思います
改善効果の確認を行う
最後は改善効果の確認です。
確認を行う前に必ずブラウザを再起動し、「閲覧履歴の消去」でキャッシュ等を全て消してから測定してください。
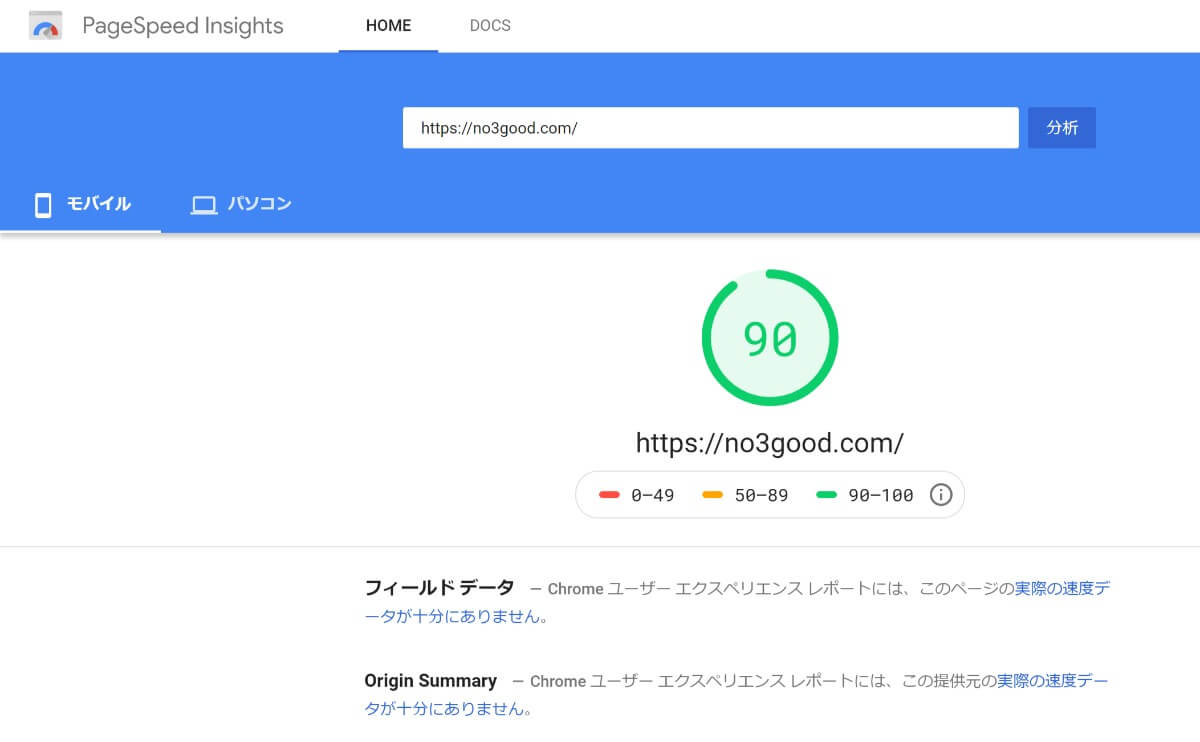
私の改善後の結果はモバイル「90」点

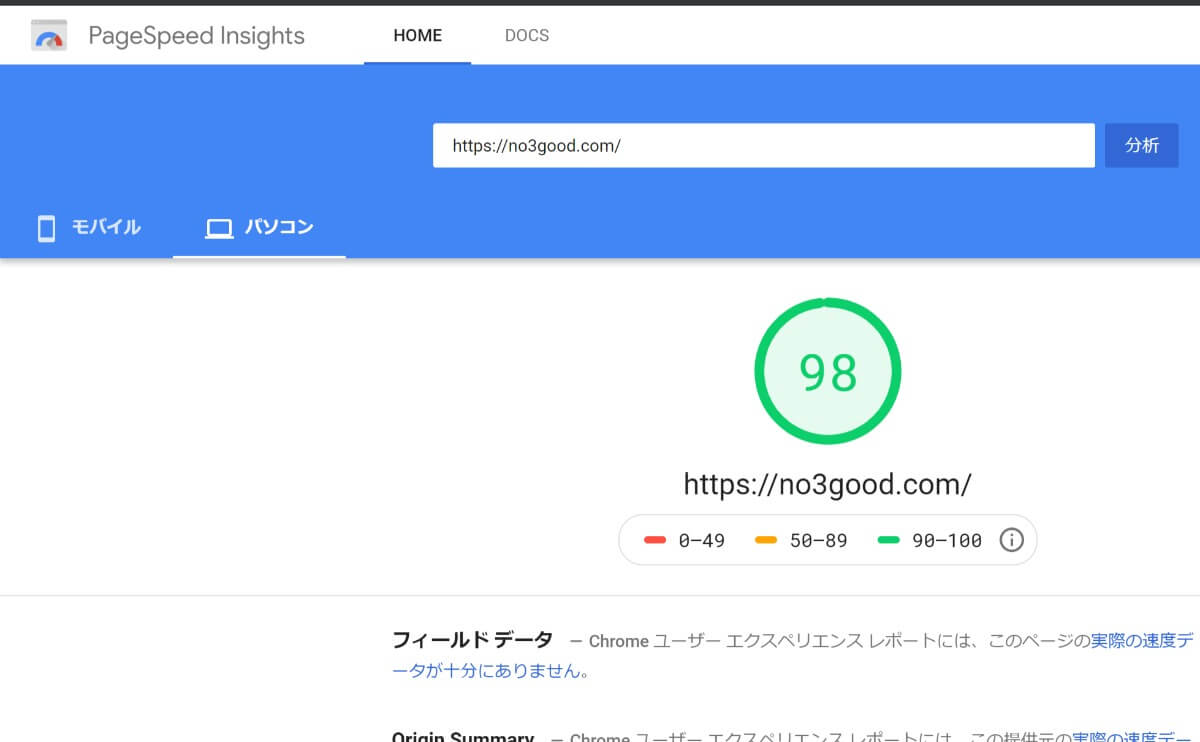
パソコン「98」点でした

問題の「第三者コードの影響」はどうなったかというと・・・

「Google/Doubleclick Ads」の影響がきれいさっぱり消えています
つまり「Google AdSenseの遅延読込み」に成功したということです。
まとめ
「Page Speed Insights」で発生する「第三者コードの影響による読込み遅延」の改善方法を簡単かつ具体的に説明しました。
ポイントは「Google AdSense広告の遅延読込み」でした
ブログを始めて1ヶ月の私でも出来た簡単な改善なので、ぜひあなたも実施してみてくださいね。




![]()
![]() を使用しておりこちらも速度が速く快適です。
を使用しておりこちらも速度が速く快適です。









![]()